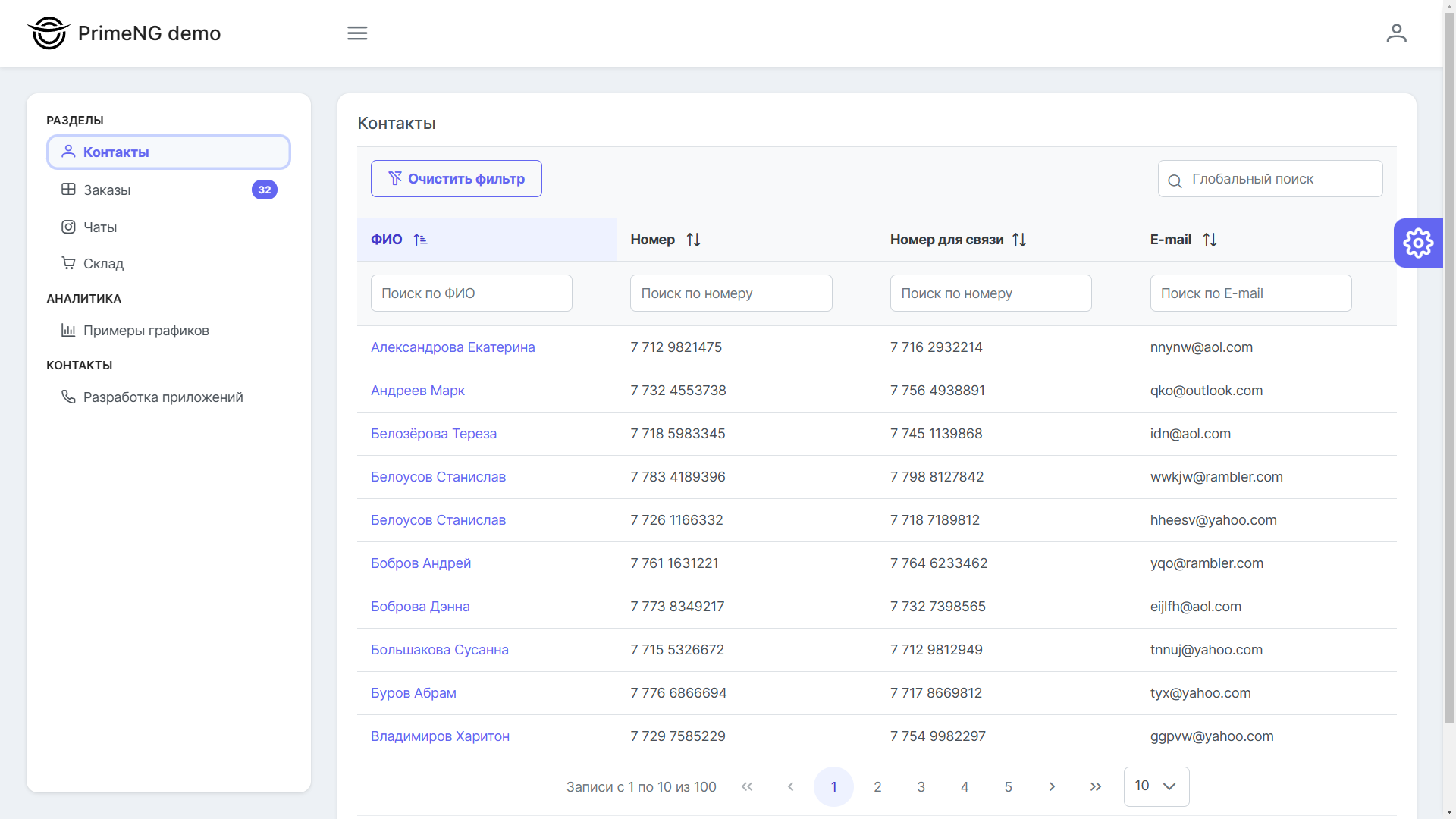
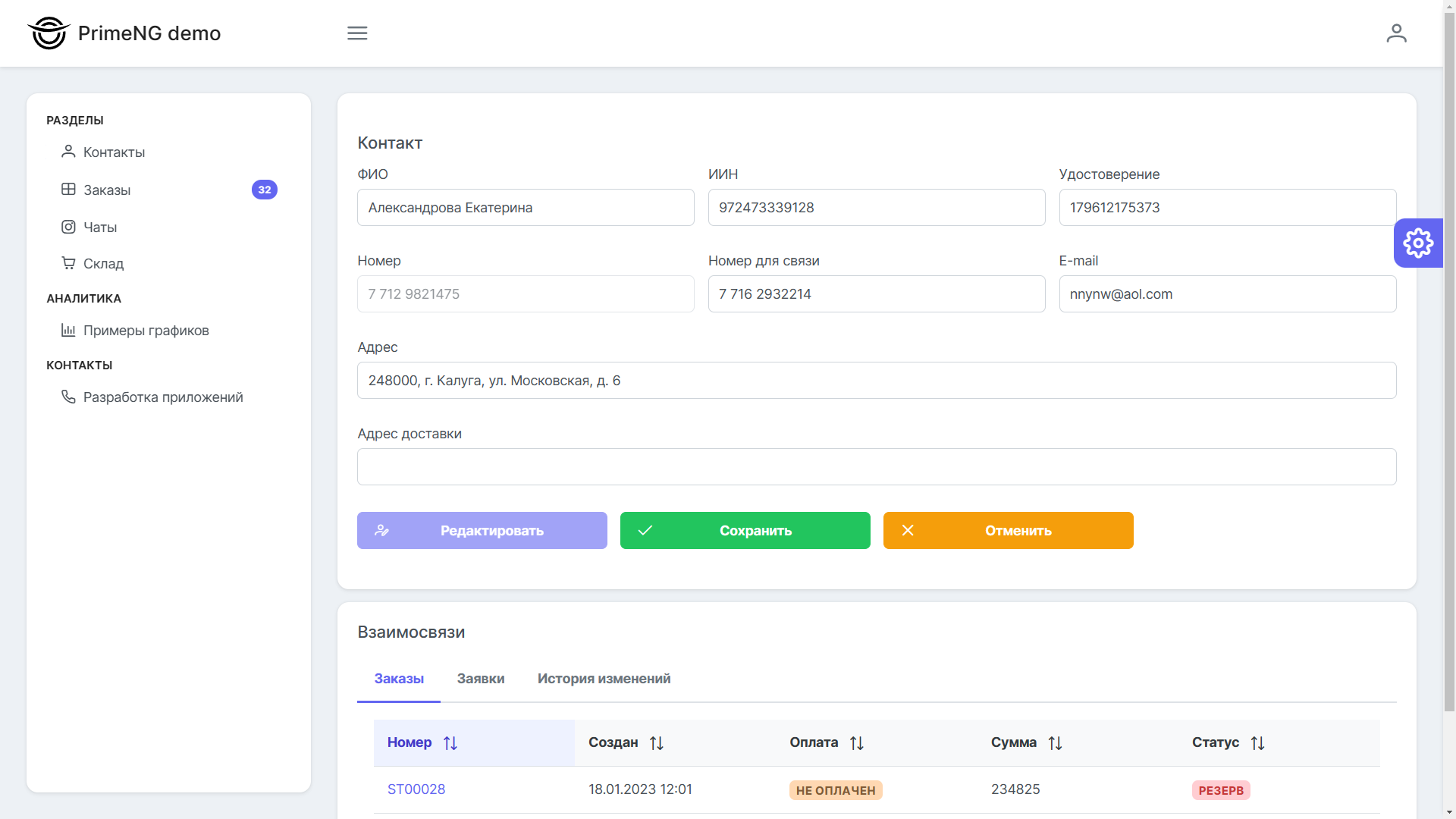
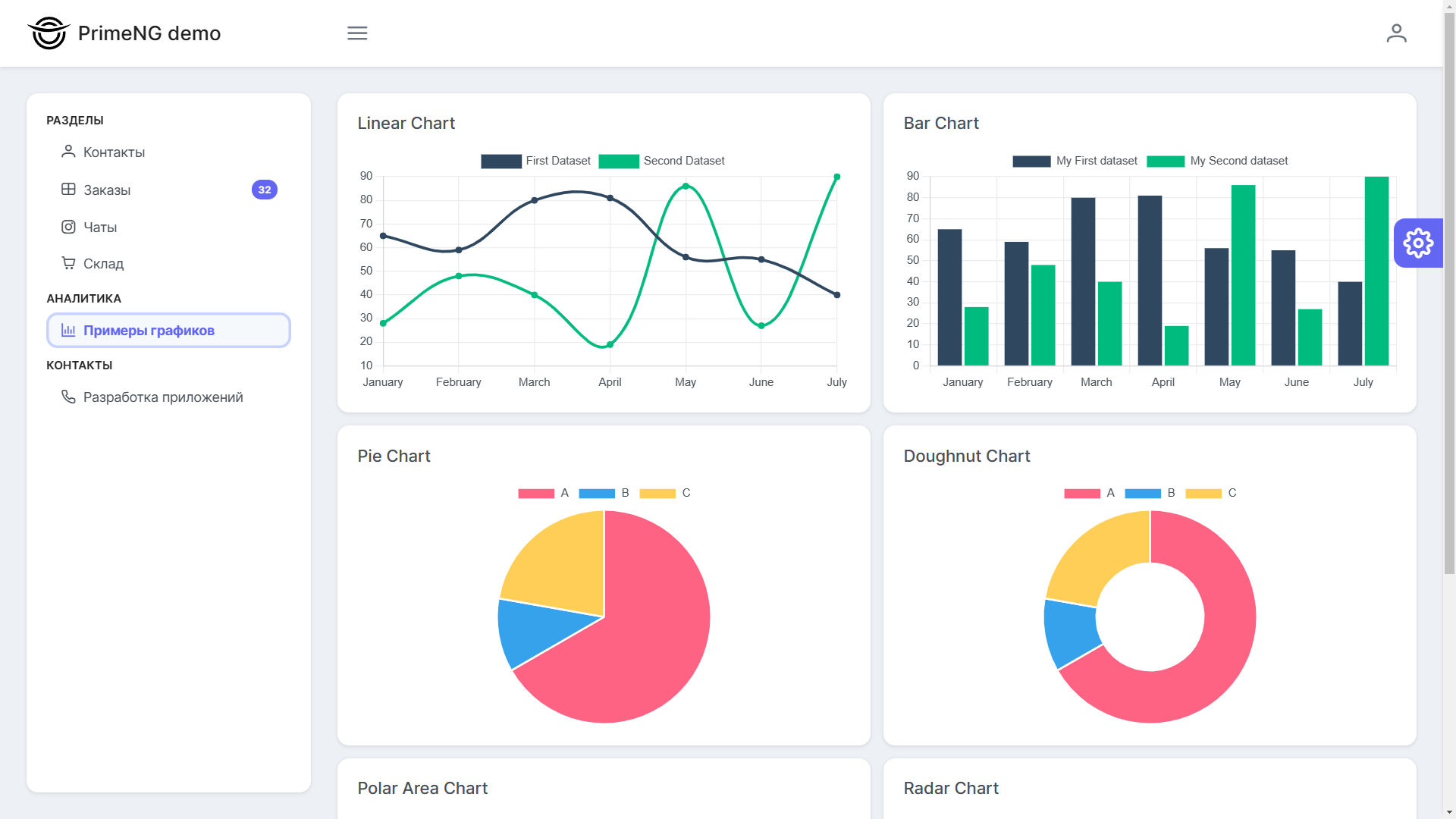
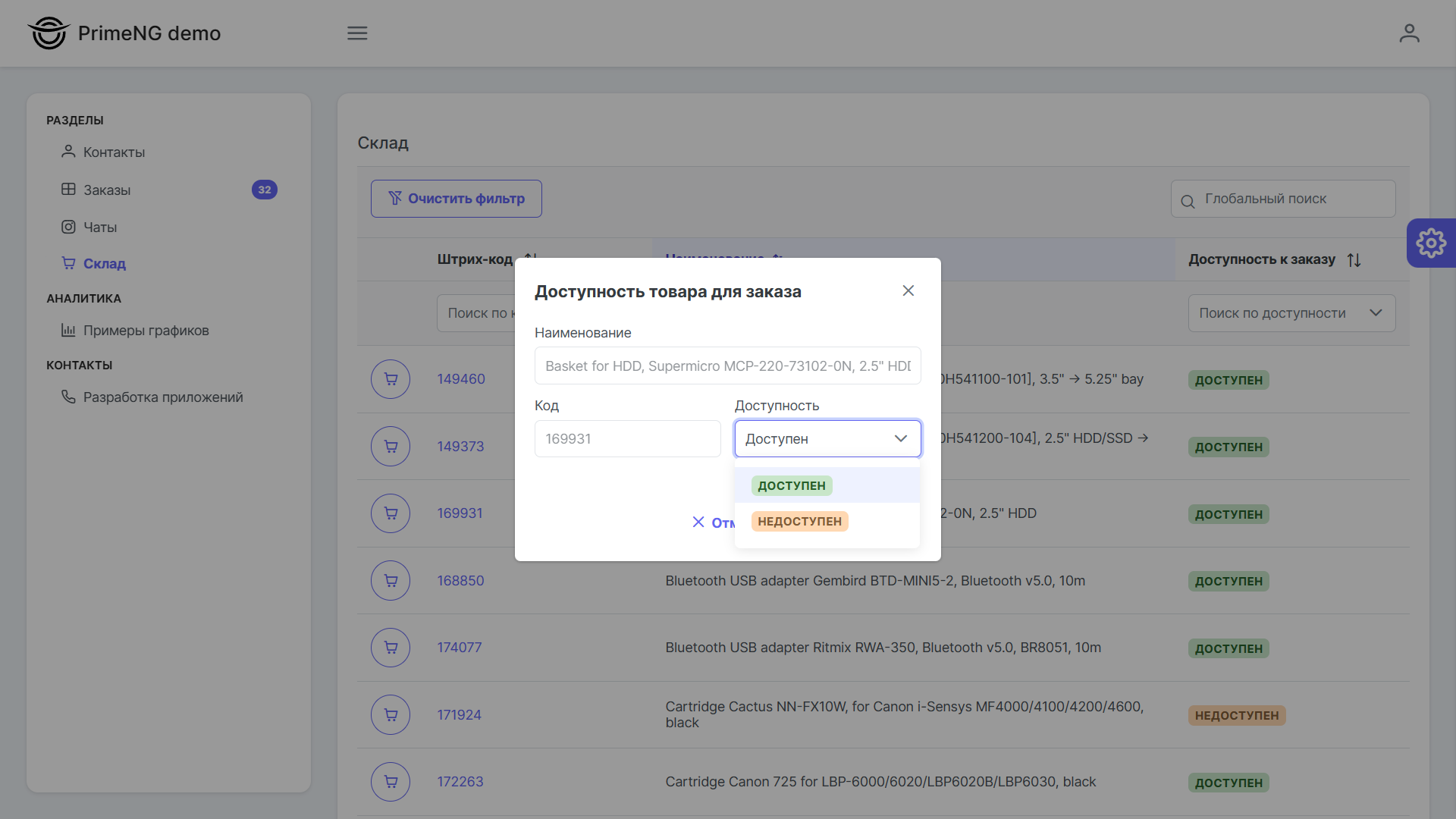
Development of business applications on the stack Angular + Nestjs
When is it necessary to develop your own solution?
in
7777
In 2001, Sanatel received a license for telephone services.
in
7777
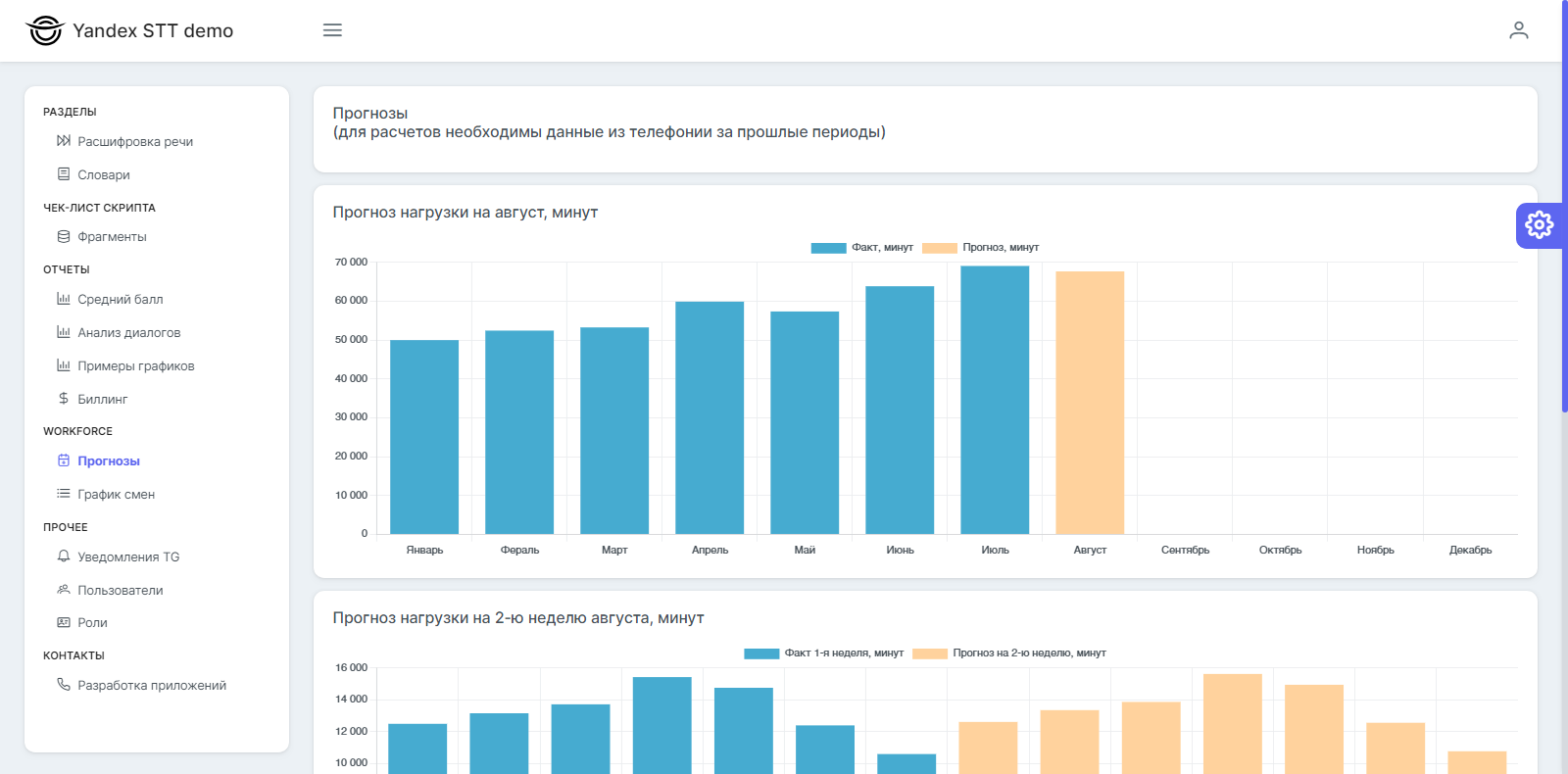
In 2016 Sanatel developed BI solution OLAPseek.
in
7777
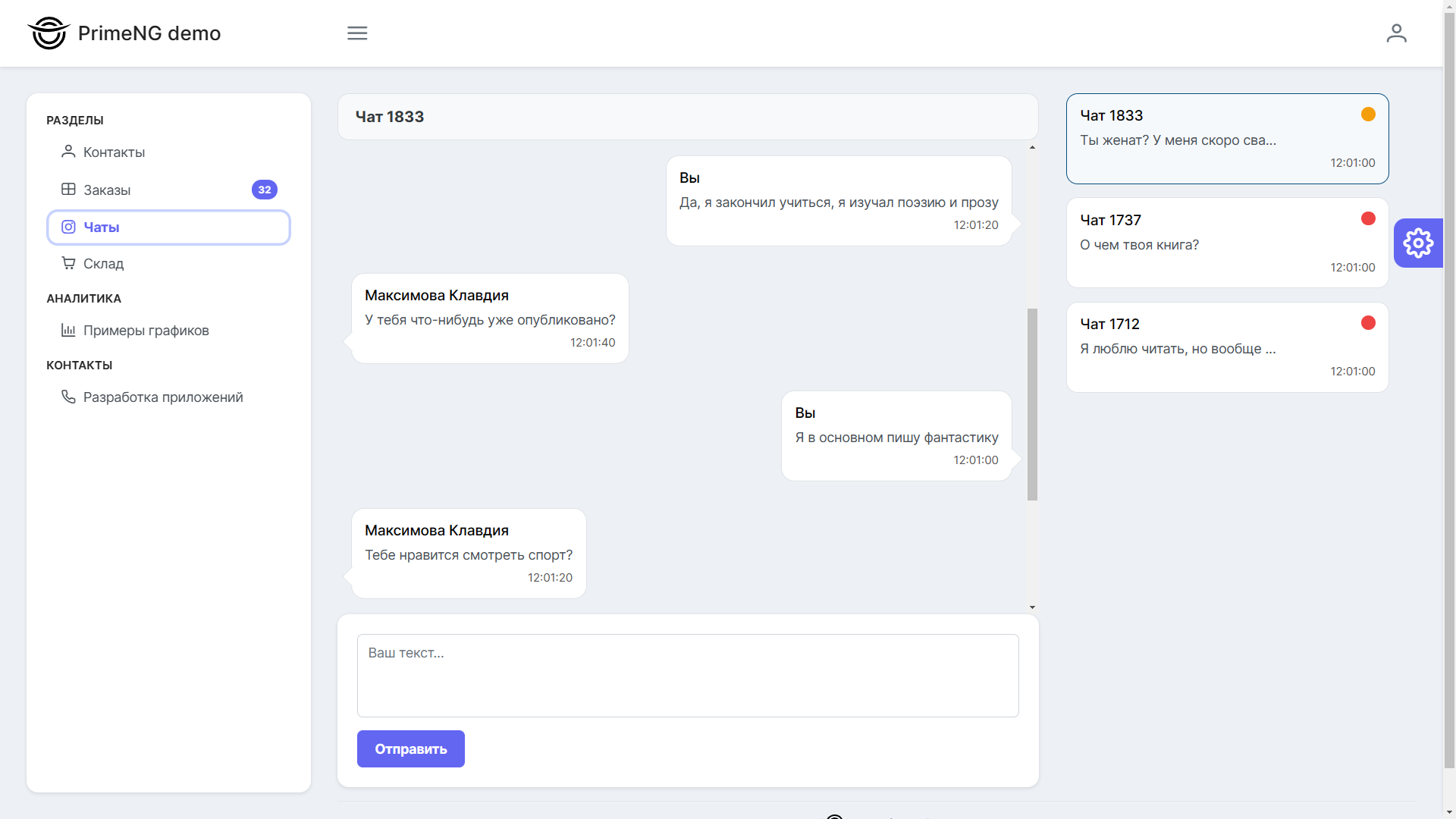
In 2020, Sanatel developed the iChat chat platform.